Description
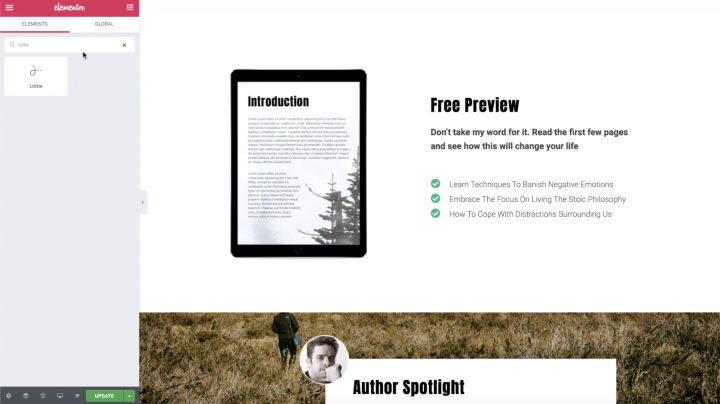
Adding a Lottie Animation as a Foreground Object The simplest way to add a Lottie animation as a foreground object is to use: Lottie Animations Elementor Widget. It’s a free widget included in Premium Addons for Elementor. If you need a more advanced widget, Image Layers Elementor Widget will. Features of Lottie Animation for Elementor. Lottie library with over a thousand free animations. Custom animation options. Included 5 Lottier templates. Three-component block layout. Customizable fonts, colors, borders, backgrounds, gradient, etc. Online animation styles editor. Responsiveness settings. Works well with all WordPress themes.
The Lottie widget offers many settings and controls for customizing your animation, including reverse play and loop Create Animations for Mobile Devices Add versatile, responsive animations that work on every browser and device. The base form of a Lottie file is a JSON. If you're creating your own Lottie (which would be animated by Bodymovin) the default export is in this format. You simply take that export and upload it into your Elementor visual builder. Sometimes when you purchase or acquire a Lottie file from a third party source, they will give you a JSON download.
Elementor addon to use creative layout to your site with smaller json file using Lottie animations.

JSON Based Animation
Check below demo pages.
Main Demo Page
On Scroll Lottie Animation
Documentation Todoist premium coupon.
Features
- Easy to customize options.
- 5+ animation options.
- Scroll based animation
JSON Based Animation
- Autoplay
- On Hover
- On Click
- Mouse Over-Out Effect
- Scroll Based
- Inline
- Body
Installation
- Upload the plugin and activate it
- Edit any page/post using edit with elementor option
- On elementor widget menu, search/scroll and find the JSON Animation
- Drag and drop this addon, where you have to add the section
- Customize the options
- in a minute you have added the JSON Based Animation, Keep on crafting creative layout using Elementor Page Builder and JSON Based Animation for Elementor.
FAQ
Will it work without Elementor page builder?

No. It does not work without Elementor
Will it work with any theme?
Absolutely. It will work with any theme where Elementor works.
Reviews
Description

An unofficial WordPress plugin to add a Lottie widget to the Elementor Page Builder.
Features
- Intuitive UI, everything is configurable directly within Elementor, through the widget’s controls
- Manage and re-use animation data JSON files through the WordPress Media Library
- Works with the latest version of Elementor (does not require Elementor Pro)
- Includes several animation options, allowing you to customize:
- The speed of the animation
- Whether to autoplay on page load
- Whether to loop or play once
- Whether to play reversed
- Whether to play on mouse over
- Whether to stop, pause, or reverse on mouse out
- Includes several styling options, allowing you to customize:
- The dimensions (width and max width) with responsive controls
- Opacity, CSS filters, borders, and box shadow!
Setup tutorial
Installation
Automatic installation
Automatic installation is the easiest option — WordPress will handle the file transfer, and you won’t need to leave your web browser. Teamviewer 7 for mac download.
What Is Lottie Files
- Log in to your WordPress dashboard
- Navigate to the “Plugins” menu
- Search for “Animentor – Lottie & Bodymovin widget for Elementor”
- Click “Install Now” and WordPress will take it from there
- Activate the plugin through the “Plugins” menu in WordPress
Manual installation


- Upload the entire
animentor-lottie-bodymovin-elementorfolder to thewp-content/plugins/directory - Activate the plugin through the “Plugins” menu in WordPress
After activation
Mac is better for developers. You will find the “Lottie” widget under the “General” widgets category of Elementor Page Builder.
Free Lottie Animations
FAQ
What is Lottie?
Lottie is a mobile library for Web, and iOS that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile!
Lottie Animations
Where can I report any bugs and/or request additional features?
If you have spotted any bugs, or would like to request additional features from the plugin, please file an issue.
Reviews
